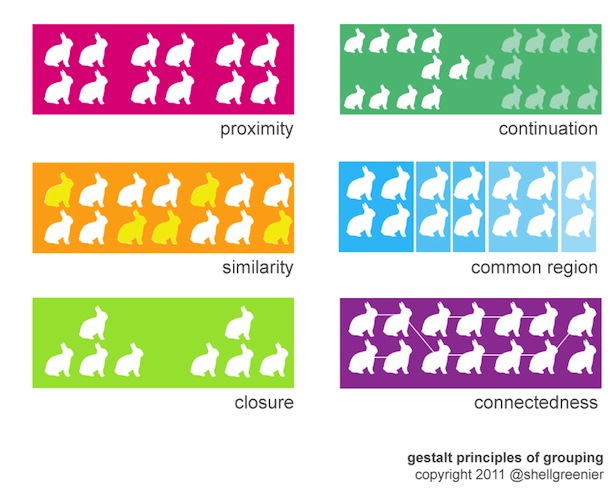
A set of principles which describe how humans perceive patterns in objects
Proximity: when elements are placed near to each other, they are perceived to be grouped. For example, in a HTML form, if a label is placed too far away from the field it is associated with, they will not appear to be related.
Similarity: when elements look similar or are identical to each other, they are perceived to be grouped. For example, in most desktop operating systems, each file format has a unique icon. When files of various formats are shown together, the files of each format are perceived as a separate group.
Closure: when elements are arranged together in a manner resembling an incomplete shape, the shape will be perceived. For example, a circle broken into four quarters, with space in between, will still be perceived as a circle.
Continuity: when two or more objects intersect, they are perceived to be one object. For example, when two straight lines intersect, they are perceived to be a single ‘cross’-shaped object, not two separate objects.
Common fate: objects move in the same direction at the same time, they are perceived to be grouped. For example, navigating between slides in a carousel, the images, text and buttons on each slide will move together, showing that they are grouped.